Homework 4: A Website with Style
Submission due Friday, September 27, by 11:59 PM
Instructions
The purpose of this assignment is to give you practice exploring basic CSS, including text, links, tables, and images. You will add a new page to the website from the previous assignment, update the navigation menu, and add CSS styles to the site. You will use a CSS validator to help you improve your code, as well as the HTML validator you've been using.
If you have any questions, or if something doesn't work as expected, please let me know.
Tasks
Set Up Your Files
-
Create a folder named
hw04in the folder where you keep your CS 1100 work. -
Copy these files from Homework 3 into your
hw04folder:index.htmlprogram.html- the image(s) you used in those pages
-
Use VS Code to create an empty file in
hw04namedstyle.css. -
Add a link to this file to the
headelement in bothindex.htmlandprogram.html:
<link rel="stylesheet" href="style.css" type="text/css"> -
Make a copy of
program.htmlinhw04folder namedschedule.html. -
Change the contents of the title element in
schedule.htmlto something appropriate, such as "Event Schedule". -
Delete the main content of the
schedule.html.
Do not delete thenavbar at the top.
Add a Schedule
Your schedule.html page is empty at this point,
except for the standard template and a navaigation bar. Let's
add a schedule.
-
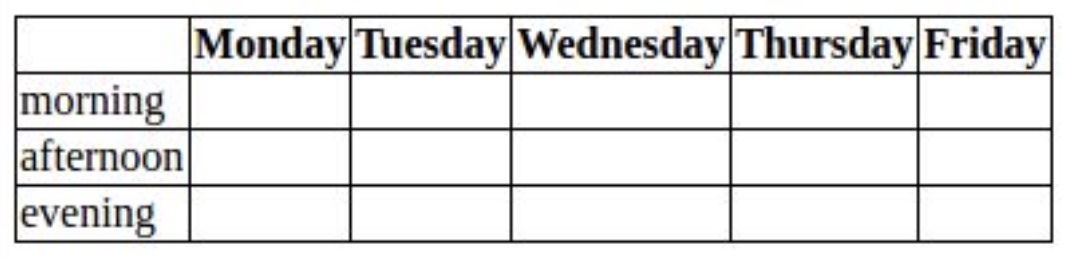
Create a schedule with columns for Monday through Friday and
rows for morning, afternoon, and evening. With styling, it
might look like this:

To implement this table, you need to use at least these tags:table,tr,td, andth.
Don't worry about how the table looks right now. We will add styles in the next step. - Add content of your choice to each cell. That can be a simple as a single word. You may change the header row and the times of day if you like. The content is completely up to you.
-
Validate the HTML in
schedule.htmlagain using the W3C HTML validator. Fix any errors and revalidate.
Create a Style Sheet for the Website
Now let's add CSS rules to style.css to style the
content in your HTML files.
If you created a style sheet for these pages for Homework 3, create a brand new style sheet for Homework 4. CSS allows us to present the same content in completely different ways. You can make your pages look different than they did before.
It's up to you what you style and how; this is your first styling homework, so let's keep the specification loose. Here are the minimum requirements:
-
To style the pre-existing text and images:
-
Use each of the following selectors at least once:
- select by element — when you want to style every element of a type, such as all paragraphs
-
select by class — when you want to select all
elements that have a particular
classattribute, regardless of type -
select by ID: when you want to select a unique
element having a specific
idattribute
- You must style the following properties at least once each: Feel free to style other properties, too!
- If an image is too large, style the width or height properties for it. You can also add a border or give the image a larger margin for more whitespace on the page.
-
Use each of the following selectors at least once:
-
Make the navigation menu display horizontally. To do that,
use one of these:
-
li { display: inline-block; }— a list without bullets -
li { float: left; }— a list with bullets
lielement, perhaps using one of these:-
li { margin: 0 10px; }— margin on right and left -
li { margin-right: 20px; }— margin only on right
-
-
Style the table to look attractive to the viewer. You might
start with something as simple as this:
table { bordercollapse: collapse; } td, th { border: 1px solid black; }... and then add color, padding (or margins), and other features to the table cells. With styling, it might look something like this:

Don't forget to add content to the cells... -
Validate your CSS using
the W3C CSS validator.
This link allows you to upload your
style.cssfile by selecting it using a file selector.
Fix any errors, then revalidate the file. (Remember, you'll have to upload the updated file again each time). Repeat until you have no errors.
Submission
Create a zip file of your hw04 folder, named
hw04.zip. It will contain
three HTML files, one CSS file, and one or more image files.
(For help creating a zip file, see
these instructions.)
Submit your hw04.zip file using the course
submission system.
- Log in to the submission system using your CatID username and password. The page will open in a new tab.
- Select CS 1100 from the course menu.
- Select hw04 from the assignment menu.
- Follow the instructions to upload the required file.
- Review the Uploading the following files page to be sure that your file was uploaded!
Note: You may replace a file you have already submitted or submit a new file up to the deadline by using the system again.