Homework 10: Repeating Actions and the DOM
Submission due Friday, November 15, by 11:59 PM
Instructions
The purpose of this assignment is to give you practice writing
loops and functions in JavaScript. This assignment turns our
focus to writing for statements and interacting with
the DOM.
If you have any questions, or if something doesn't work as expected, please let me know.
Tasks
Set Up Your Files
Download this zip file. You may need to control-click on the link and choose "Download Linked File".
Unzip the file to create the hw10 folder. It
contains two files in which you will place your code for this
assignment:
-
functions.js, for the two functions -
scripts.js, for the three scripts
It also contains files to see your code in action:
- homework10-demo.html, which uses the three functions you will write, plus a supporting test script and a style sheet
- week02-reading.html, which uses the scripts you will write
You can test your code in two ways:
- in the console. You can paste code from VS Code into the console and run it there, or develop in the console and paste into the assignment files when it's working.
-
in the HTML file that comes with
hw10. Reloadhomework10-demo.htmlto see the output of your functions against a few test cases, and reloadweek02-reading.htmlto see the results of your scripts.
Function 1: Logging Arrays
Write a function named log(array). When users
call this function, they will give it an array of values that
your function will call array. The function displays
each item in array to the console, one per line.
For example:
let strArray = ['Eugene', 'sez', 'good job']; log(strArray);
will display this in the console:
[Log] Eugene [Log] sez [Log] good job
Hints for starting:
-
Use the standard
forstatement for looping over the elements in a collection. -
Inside the loop: Use
console.log()to display the value of the current item.
Function 2: Preprocessing Strings for a Page
Write a function named addDollarSign(numArray).
When users call this function, they will give it an array of
numbers that your function will call numArray.
Have addDollarSign() return numArray
after changing each element to be a string with $
followed by the number in the array.
For example:
> let arr = [1, 2, 3, 4]; > addDollarSign(arr); ["$1", "$2", "$3", "$4"] > arr ["$1", "$2", "$3", "$4"]
Hints for starting:
-
Use the standard
forstatement for looping over the elements in a collection. - Inside the loop: Use an assignment statement to change the value of the current item to be a string of '$' plus its current value.
- After the loop: return the value of numArray.
Script 1: Highlighting List Items Based on Content
Write a script that loops over all of the li
list items in a web page. If a list item contains the string
'element', the script:
- changes the item's font size to '20px'
- changes the item's background color to 'cyan'
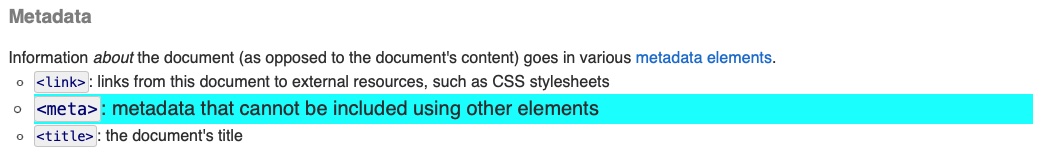
For example, see that the list item that contains
'element' is styled, while the others are not:

Hints for starting:
-
Use the standard
querySelectorAll()to get a list of all the list items on the page. -
Use the standard
forstatement for looping over the elements in a collection. -
Write an expression to check whether the
innerTextof the current item contains the string 'element'. Use the string methodincludes()to write the test. -
Inside the loop: Write an
ifstatement that uses your test. If the test is true, use the current item'sstyleproperty to change itsfontSizeandbackgroundColor.
Script 2: Trimming Long Paragraphs
Write a script that loops over all of the p
paragraphs in a web page. If a paragraph is more than 150
characters long, the script:
-
replaces its inner text with a string consisting of its
first 100 characters followed by
'...' - adds a border of 'solid blue 1px'
- adds padding of '3px'
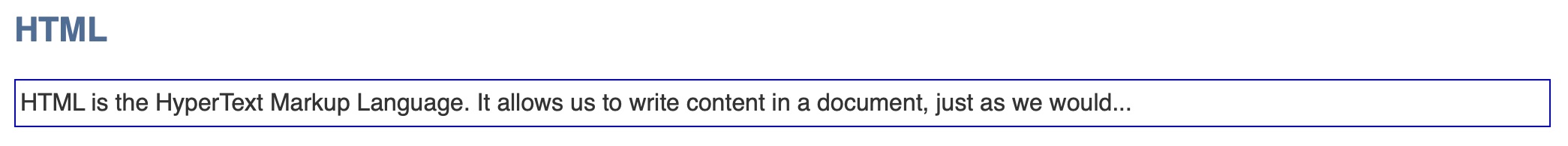
For example, see that the paragraph in this image has been
cropped to end with '...' and has a blue border
around it:

Hints for starting:
-
Use the standard
querySelectorAll()to get a list of all the paragraphs on the page. -
Use the standard
forstatement for looping over the elements in a collection. -
Write an expression to check whether the length of the
current item's
innerTextis greater than 150. Use the string'slengthproperty to write the test. -
Inside the loop: Write an
ifstatement that uses your test. If the test is true, use the current item'sstyleproperty to change itsborderandpadding. -
Also inside the
ifstatement: Use an assignment statement to change theinnerTextof the current item. The new value is the first 100 characters of the current text plus the string'...'. Use the string methodslice()to get the first 100 characters of the current text.
Script 3: Changing Relative Links to Absolute Links
Write a script that loops over all of the a
links in a web page. If the href for the link
does not start with 'http', the
script:
-
adds
'https://www.cs.uni.edu/~wallingf/teaching/cs1100/readings/'to the front of thehrefstring - changes the color of the text to 'green'
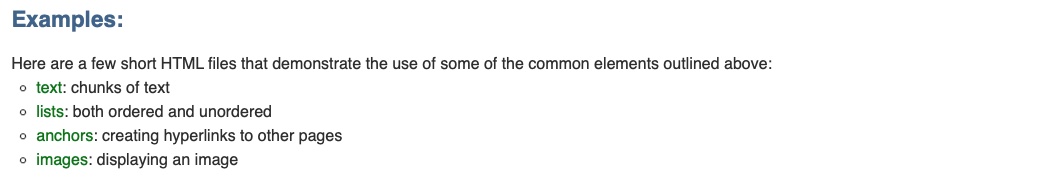
For example, notice that the links in this image are all green, because they were relative links to pages in a subdirectory and they have now been changed to absolute links to the server:

Hints for starting:
-
Use the standard
querySelectorAll()to get a list of all the anchor elements on the page. -
Create a variable named
pathand initialize it to the value'https://www.cs.uni.edu/~wallingf/teaching/cs1100/readings/'. -
Use the standard
forstatement for looping over the elements in a collection. -
Inside the loop: Create a variable named
urland initialize it to value of the current item'shrefattribute. Use the methodgetAttribute('href')to access that value. -
Write an expression to check whether
urlstarts with the string 'http'. Use the string methodstartsWith('http')to write the expression. Assign its value to a new variable namedabsoluteLink. -
Write an expression to check whether
absoluteLinkis false — that is, thaturldoes not start with. Use the operator!to negate the value of the variable:(! absoluteLink). -
Inside the loop: Write an
ifstatement that uses your test. If the test passes, use the current item'sstyleproperty to change thecolorof its text. -
Also inside the
ifstatement: Use an assignment statement to change the value ofurlto bepathplusurl. Then use the methodsetAttribute('href')to change the link'shrefto the new value ofurl.
Submission
Submit these files:
-
functions.js, containing your two functions -
scripts.js, containing your three scripts
using the course submission system.
Note: You may replace a file you have already submitted or submit a new file up to the deadline by using the system again.