Final Exam
The Task: Replicate an HTML Form
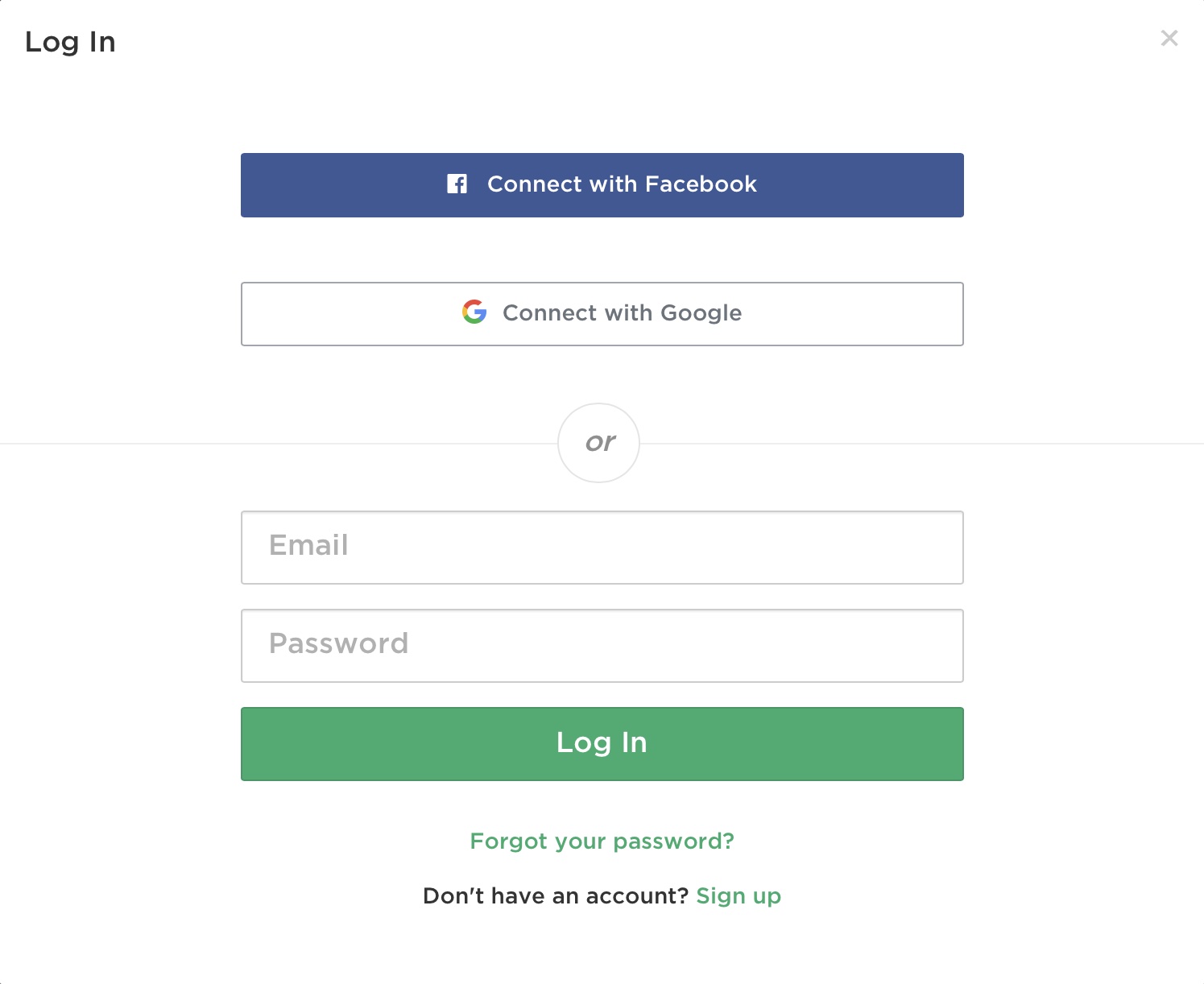
Your task is to create a facsimile of the login form in the
image below.
The following pages contain instructions and hints for the HTML,
CSS, and JavaScript you need to write.
Download the starter code to use as the base for your solution.
During the exam, you may use only VS Code and a web browser, to access only the three exam files and MDN documentation.
At the end of the exam, submit your code using the link to the course submission system on the course homepage.

HTML
Write HTML to create the elements of the form. (48 points)
-
Everything within the border is part of a
formelement. The formposts its data to "https://tvlistings.zap2it.com/". - The "Log In" element in the upper left corner is paragraph text.
- The "X" element in the upper right corner is paragraph text.
- The remaining elements of the form are in a div so that they can be styled as a unit.
-
The "Connect with Facebook" and "Connect with Google" elements
are buttons of type
button(that is, they do not submit the form.) The text on each button includes the logo icon for the corresponding company. -
The dividing line is an
hrelement.Note: You do not have to display the
ortext on top of the line. That is an extra credit task. -
The "Email", "Password", and "Log In" elements are
inputelements. The first two are text boxes of the corresponding type, and the third is a submit button. -
The two elements below the "Log In" element are paragraph text
with links. Both
hrefs link to "#". (JavaScript will control the anchors' behavior.)
CSS
Write CSS to style the form so that it resembles the image above. (48 points)
You do not have to follow the hints below, but they may help you
create a form that resembles the original more closely without
as much trial and error. The list is not a
complete specification, though (especially with regard to margins
and padding), so you will want to include other properties in your
styling. Note: An initial CSS rule for the hr element
is given in the starter code.
- The form is 600 pixels wide with sans-serif text, a thin black border, and appropriate margins and padding.
- All paragraph text in the form is bold.
- The "X" element is dark gray and floats to the right of the form.
-
The remaining elements of the form are centered using the
text-alignproperty. -
The "Connect with Facebook" and "Connect with Google" buttons are
400 pixels wide and 35 pixels tall, with 12-pixel bold font. The
Facebook button is blue with white text, and the Google button is
white with gray text.
Note: You do not have to create the reverse video effect of the Facebook icon. That is an extra credit task.
- The "Email" and "Password" elements are 400 pixels wide and 35 pixels tall, with solid gray borders and 16-pixel font. Notice the padding to the left of the placeholder.
- The "Log In" element is green with bold white text. It needs to be a bit wider than the other elements in order to appear the same width.
- The two paragraphs below the "Log In" element have smaller text than the other paragraphs in the form. The links are the same color as the "Log In" button.
JavaScript
Write JavaScript to implement these behaviors that go beyond how the form submits its data. (9 points)
- When users click on the "Connect with Facebook" button, the program writes 'connecting with Facebook...' to the console.
- When users click on the "Connect with Google" button, the program writes 'connecting with Google...' to the console.
-
When users click on the "X" in upper right corner of the form,
the tab is closed using the statement
window.close();.
Extra Credit
Do not attempt these problems unless you have done all you can on the three main areas of the exam. They are challenging and may require a fair amount of trial and error.
- Re-create the 'reverse video' effect of the Facebook icon in the form. Hint: give the icon its own size and color properties.
-
Re-create the effect of the circled
orthat is displayed over the dividing line in the middle of the form. Hint: give some elements relative and absolute positions.
That Is All
Congratulations on a semester well done. I hope you found the course useful. Best wishes for a relaxing and enjoyable break!