Overview
Your familiarity with Scratch and with programming should be allowing you to feel more comfortable as you program. This programming activity should expand your experience and provide an example of an activity your students would enjoy—drawing their initials. We expect that most elementary students in third grade or above should should be able to do something like this activity. This document has two parts—the specifications for the assignment and information that should help you better understand how do to the assignment.
The first step in this assignment is to consider what you want you initials to look like: How big? Where placed? What color? Some additional planning considerations are provided below.
The program you plan and implement should meet the expectations below.
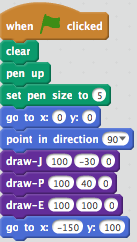
- Pass the green flag test
- Use modularization—the Make a Block capability— with one or more parameters (e.g., height and/or starting location).
- Control of sprite animation when moving, e.g., decide whether the sprite should turn upside down when drawing part of a circle and have the sprite move at approximately the same speed for all drawing.
- Draw "UNI" — the "I" should not take up as much room as the "U" and "N" and some other set(s) of initials.
- Have each letter's width be related to its height (for most letters, the width might be about six tenths of the height, for M & W, width would be about the same as the height.
- Move the sprite(s) out of the way when done.
Submitting Your Work
When you are finished with your program you will want to share it with the class by placing it in our studio. That process involves:
- making sure the project is named
- making sure it is saved on the Scratch site (you might want to download a copy to your computer also)
- "sharing" it on Scratch and in adding it to our "studio"
I think the following approach works
- click the See project page button near the top right corner
- enter any instructions you want people to see when they examine your program
- enter "Notes and credits" ... minimally the user ids of the student(s) submitting the work
- click the Share button (near top right of window)
- scroll down (and left) till you see a bar containing four links: a star, a heart, "Studios", and "Embed"
- click on the Studios link/tab
It should show our class studio (PEEE_fall17) as a link and a checkmark (also as a link)
- click on the checkmark link
It should turn green.
- click on the PEEE_fall17 link
You should be able to see that your project has been added to the studio.
That should be all it takes to "submit" the program. Whichever partner submitted the program should have the other partner sign in to Scratch and double check that the project is available in the studio. Don't forget that both partners are to complete the PAC commenting together.
Note that you should always be able to get back to the project page or to the Scratch programming environment from which you can access the project page. If you joined Scratch, your projects should all be available and be saved regularly by the system.
Grading
I will be checking the programs to see if they meet the specifications (noted above). A program that minimally meets all the specs is at least "okay" (will get a C or better). Better programs will go beyond the the minimal specs, e.g., use variables/parameters and operators to calculate distances, use curves rather than straight lines for letters (e.g., B, O, etc.), use additional parameters with new blocks, use multiple sprites, use varying pen sizes and colors, have commented & "cleaned up" code, appear well planned rather than the result of guess and check coding, use additional Scratch features in reasonable/appropriate ways, etc.
Some Background Information




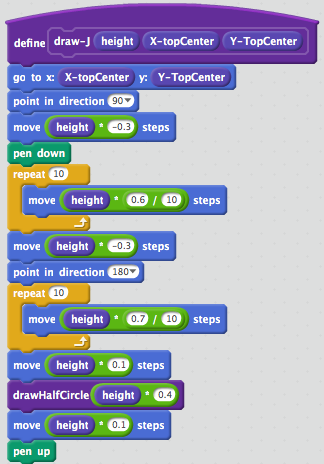
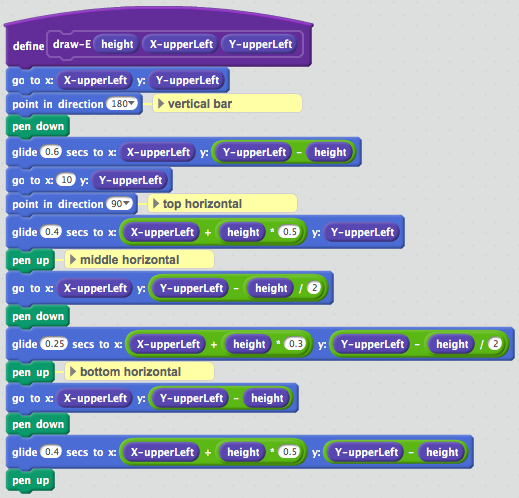
There are at least two ways to approach this kind of drawing: 1) relative—control movement via point in direction __ and move __ steps blocks (the first script image to the right) and 2) absolute or using coordinates— use go to :__ y:__ and/or the glide __secs to x:__ y:__ blocks for movement and drawing (the second script image). Both scripts illustrate having made use of building of one's own blocks. Both also illustrate controlling the timing of movement so some are instantaneous and others not.
- relative movement
Things happen based on headings and distances. You (the sprite) might initially go to a particular location but the actions thereafter first point in a particular direction and move a particular distance. Drawing a vertical line and moving back to its top could involve something like:
This approach works well for letters the have mostly horizontal and vertical line (perhaps with half circles). The first script at the right will draw a J.
- absolute movement
Things happen based on the coordinate system. You (the sprite) goes to a particular location then goes to a different location, then a different location, etc. The pen would need to be raised and lowered depending on whether drawing while moving was desired. (the second script)
The scripts also illustrate other concepts. (For the record, the J block definition does not come from the same program as the green-flag block. Green-flag assumes a J block with upper left starting position but the uses a top-center starting position.)
- blocks and parameters (used as variables)
Two programmer-defined blocks shown have parameters. In this case the parameters indicate how tall the letter should be (
height) and a starting position for drawing the letter (two values indicate the starting coordinate). When the blocks code is called (see the next-to-last script) numbers or formulas can be placed in the instruction (block) that calls the newly defined instruction (block). The parameters in the definition are like variables that can be used inside the defining script. The value used by the calling block is placed in the parameter for use when carrying out the instructions inside the newly defined block.This is hard to describe. Please ask questions if you have any trouble following what is being said.
- timing movement
Recall that sprites move nearly instantaneously. However, drawing curves or circles requires substantial repetition which slows things down. A nice program does not have slow parts and fast parts; rather the sprite moves around at a relatively constant speed (for the drawing parts at least). Try to control the timing so the sprite's movement is relatively consistent for all parts of the drawing.
One way to control timing is to use the
glide __ secs to x: ___ y: ___block (see second script). Another is to divide the distance into increments and repeatedly move. When you know how far you need to travel this is relatively simple, just divide the distance by some number (e.g., 10) and repeat moving (and perhaps waiting for a bit) that same number of times (e.g., 10). There is a formula for calculating distances on the coordinate plane. - commenting code
You can attach a comment to any block. This is useful for identifying which part of the code does which activity or for explaining some tricky bit of code or calculation. To add a comment, right click on the block and choose "add comment".
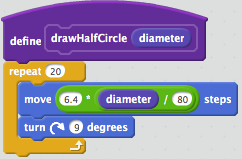
- drawing a half-circle
Note that the bottom script contains code to draw a half-circle. Through empirical research (act & observe or guess & check) I determined a formula that draws a half-circle of given diameter.
If you have questions or difficulties
If you have questions about the assignment send me an e-mail or drop by my office. If you have a question while working on the assignment do the same. Keep in mind that when you encounter something you can't figure out you can/should think, explore, guess and check, etc. but, do not spend more than 15-30 minutes trying to overcome a particular error or problem.
Also, using pair programming helps to reduce the amount of time spent banging one's head on the wall. Remember, one person types and the other person watches and corrects, questions, etc. After a bit (at most 30 minutes) you change roles.